I fattori SEO 2018: mobile first, rich snippet e dati strutturati, ricerca vocale, amp, ux, https, page speed

Come in qualsiasi altra area del settore della tecnologia, anche la SEO continua a cambiare.
Né il tuo business né l'algoritmo di Google sono statici, quindi le tecniche adottate l'anno scorso vanno rimodulate tenendo conto delle nuove tendenze e degli aggiornamenti di Google.
Considera che in Google ci sono oltre 200 fattori di ranking con aggiornamenti continui nei loro algoritmi ed anche quest'anno Google continuerà a lavorare per migliorare l'esperienza utente premiando le pagine che presentano contenuti di qualità.
In questo articoli presentiamo alcuni tra i più importanti aggiornamenti SEO che devi assolutamente conoscere.
Mobile first: siti web ottimizzati per i dispositivi mobili
L'utilizzo dei dispositivi mobili (smartphone, tablet) ha ormai superato quella del desktop, per questo motivo avere un sito responsive, cioè che si adatti al device con cui l'utente è connesso, è fondamentale. L'ottimizzazione mobile diventerà un fattore di ranking sempre più importante.
Considera che Google genera oltre il 90% del traffico di ricerca da cellulare, seguito da Yahoo e Bing, e che Il 69% dei clienti tra i 18 e i 40 anni utilizza lo smartphone per cercare i prodotti prima di effettuare qualsiasi acquisto.
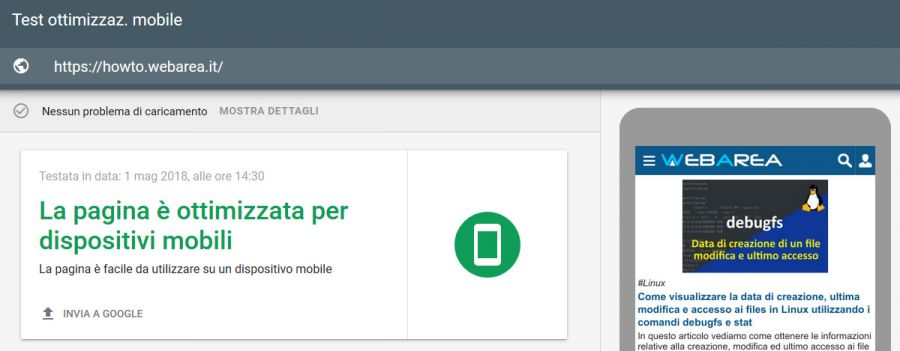
Google fornisce uno strumento online per verificare se il tuo sito è ottimizzato per il mobile: è sufficiente inserire la propria url nell'apposito campo ed attendere qualche istante per avere il responso di Google.

Ed ecco un altro strumento di Google per verificare la qualità di un sito mobile.
Ricerca vocale
Le persone tendono a rivolgersi a Internet per soddisfare la loro curiosità. Ci sono fino a 65.000 query di ricerca effettuate in un secondo su Google.
Dal 2008, e con la diffusione di programmi di ricerca vocale come Cortana di Windows, Alexa di Amazon, Google Home di Alphabet e Siri di Apple, la ricerca vocale è ormai diventata una realtà. C'è stato un aumento del 3400% nelle ricerche vocali. Ed entro il 2020, il 50% delle ricerche avverrà tramite sistemi di ricerca vocale. E' dunque fondamentale tener conto della ricerca vocale.
I motori di ricerca furono introdotti a metà degli anni '90, e gli utenti hanno imparato ad utilizzare le parole chiave (le "keywords") per trovare informazioni sui motori di ricerca.
Effettuare una ricerca digitando parole su una tastiera è completamente diverso rispetto a pronunciare un’espressione a voce. Nelle ricerche vocali le persone utilizzando un linguaggio molto simile a quello usato nella vita reale.
Le query di ricerca vocale sono di solito più lunghe rispetto alle query testuali. Ad esempio invece di chiedere "migliori ristoranti Torino" si utilizzerà la frase "quali sono i migliori ristoranti di Torino?".
Le parole chiave nella ricerca vocale sono dette "conversazionali" o "long-tail plus", dove con il "plus" ci si riferisce a tutte quelle frasi che è necessario aggiungere quando si ottimizza la ricerca per la ricerca vocale. I contenuti delle pagine vanno quindi migliorati includendo frasi conversazionali, frasi che si utilizzano nella vita reale.
Ci sono vari strumenti gratuiti come Pro Rank Tracker e SEO Book Rank Checker che possono aiutarti a scoprire parole chiave longtail.
Rich snippet
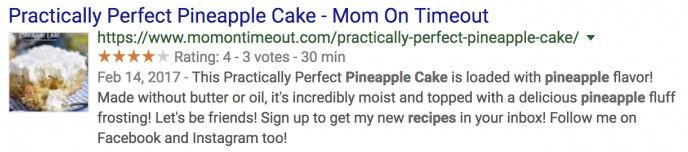
I rich snippet sono quelle informazioni, o box informativi, che appaiono in cima ai risultati dei motori di ricerca quando cerchi qualcosa.
Contengono un riassunto della risposta alla domanda cercata dall'utente, e presenta informazioni, stelline (valutazioni/recensioni), prezzi, video, foto, e link alla pagina web da cui è stata presa la risposta.
I rich snippet si creano aggiungendo nella pagina i cosidetti "dati strutturati" che per Google sono anche un fattore di posizionamento. Per questo motivo inserendo i dati strutturati la tua pagina web ha buone probabilità di migliorare il suo posizionamento.
Possiamo considerarli come degli elementi attrattivi che offrono agli utenti un'anteprima dei tuoi contenuti, e che quindi possono aumentare la percentuale di clic e ridurre la frequenza di rimbalzo, perchè l'utente avrà già delle informazioni certe prima di accedere al tuo sito. Questo è un esempio

Google fornisce uno strumento per aggiungere dati strutturati: "l'Assistente per il markup dei dati strutturati".
Questo strumento ti aiuterà ad aggiungere il markup dei dati strutturati a una pagina web sulla base alle informazioni fornite. Inserisci la url di una specifica pagina, Google visualizzerà una anteprima della pagina dove dovrai selezionare il nome del prodotto, la descrizione, .... ed altre informazioni necessarie a Google per creare lo snippet. Clicca su "CREA HTML" ed otterrai il codice HTML da inserire nella tua pagina.

Questo invece è uno strumento di Google per la verifica dei dati strutturati.
Pagine AMP
Non è sufficiente avere un sito responsive, che quindi si adatti ad una visualizzazione mobile. E' importante arricchire l'esperienza degli utenti di dispositivi mobili anche attraverso le pagine AMP ("Accelerated Mobile Pages").
Le pagine AMP sono pagine HTML "leggere" cioè strutturate in modo da caricarsi velocemente sui dispositivi mobili: si caricano in media quattro volte più velocemente delle pagine di mobili tradizionali e usano fino a 10 volte meno dati.
Le pagine AMP inoltre sono mostrate nel carousel di Google News (nel box scorrevole delle notizie) dando quindi maggiore visibilità a queste pagine.

Velocità di apertura delle pagine
Assicurati sempre che il tuo sito web non impieghi più di 2 secondi per il caricamento.
Google ha infatti annunciato che, a partire da luglio 2018, la velocità della pagina sarà un fattore di posizionamento mobile di Google. Più le tue pagine sono lente, più i visitatori saranno propensi ad abbandonare il tuo sito e quindi si otterrà un aumento della frequenza di rimbalzo.
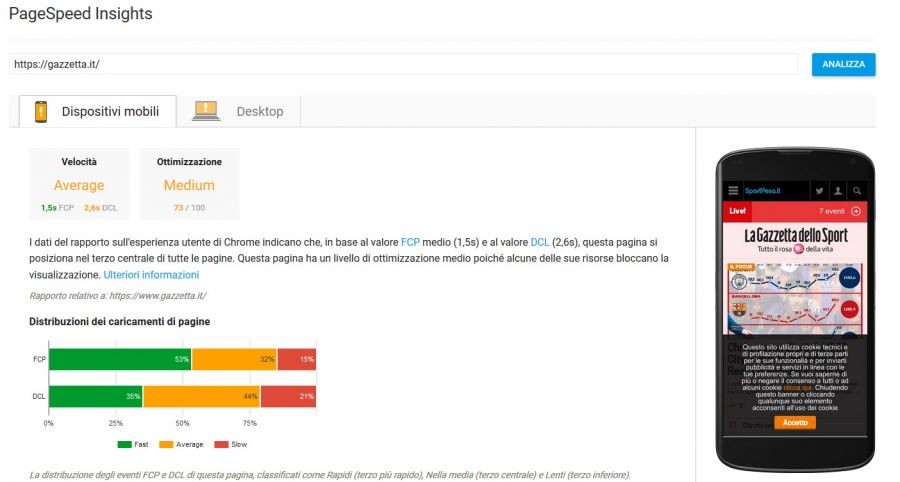
Google fornisce lo strumento PageSpeed Tool dove puoi verificare la velocità di apertura della tua pagina web.
Inserisci nell'apposito campo la tua url ed ottieni il risultato sia come visualizzazione mobile che desktop con alcuni suggerimenti su come velocizzare la pagina.
Senza andare nel dettaglio, puoi aumentare la velocità di visualizzazione delle pagine web utilizzando alcuni accorgimenti
- scegli un buon provider per il tuo sito web
- utilizza dei programmi di compressione dei css e dei javascript presenti nelle tue pagine: questi programmi si chiamano "minificatori"
- abilita, nel file .htaccess, la compressione dei file. Ad esempio se utilizza Apache come web server puoi utilizzare queste direttive
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE image/jpg AddOutputFilterByType DEFLATE image/jpeg AddOutputFilterByType DEFLATE image/gif AddOutputFilterByType DEFLATE image/png AddType image/svg+xml .svg AddOutputFilterByType DEFLATE image/svg+xml - Sempre nel file .htaccess abilita la cache di immagini, css, js, utilizzando istruzioni simili a queste
ExpiresActive On ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 week" ExpiresByType text/javascript "access plus 1 week" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 1 week"
HTTPS ed utilizzo di un certificato SSL
Lo spostamento di un sito Web da HTTP a HTTPS protegge le connessioni degli utenti e le informazioni digitate all'interno del sito (ad esempio i dati di una carta di credito). Un sito web sicuro conquista la fiducia degli utenti, e questo può determinare un aumento della percentuale di clic e delle conversioni.
Google ha annunciato che a partire da luglio 2018 il suo browser Chrome inizierà a contrassegnare i siti non in https come "non sicuri", con un lucchetto ROSSO.... e questo potrebbe essere un grosso deterrente all'accesso al sito web.
Un sito in https presenterà invece un rassicurante lucchetto verde

HTTPS è diventato un fattore di posizionamento per Google. Secondo Moz, circa il 50% delle pagine web mostrate nella prima pagina dei risultati di ricerca organici di Google sono HTTPS. Passare quindi all'https è una scelta quasi obbligata anche per una questione di posizionamento.
Tuttavia il passaggio da HTTP a HTTPS è una attività delicata e va effettuata con molta attenzione e da persone esperte: e se mal gestito potrebbe portare alla perdita del posizionamento ottenuto sui motori di ricerca.
User Experience (UX)
Lo studio della "Esperienza Utente" è una attività fondamentale per che si occupa di SEO e non va sottovalutata, come invece capita spesso.
Le nuove linee guida per i webmaster di Google hanno chiarito che le pagine devono essere create principalmente per gli utenti.
Quando progettate un sito dovete pensare prima all'utente e alle azioni che compierà sul sito: In pochi click deve poter accedere al contenuto desiderato. Il sito deve essere "comodo" per l'utente, facilmente leggibile, con i pulsanti presenti nelle posizioni corrette, deve essere facilmente navigabile in modo che le persone possano trovare rapidamente ciò di cui hanno bisogno.















