Come personalizzare la piattaforma Moodle, gestire layout e temi predefiniti, installare nuovi temi e creare un tema

Ci siamo occupati dell'installazione di Moodle in un server dedicato, ed in un hosting condiviso.
Oggi vediamo come effettuare le prime personalizzazioni della nostra piattaforma di e-learning, cambiando il layout dei loghi e caricando un logo.
Modifica elementi home page
La prima operazione da effettuare è aprire la home page del sito, che subito dopo l'installazione risulterà molto scarna.

Dalla home page, clicchiamo su "login" in alto a destra, e logghiamoci come amministratore: dobbiamo inserire la username "admin" e password definita in fase di installazione di piattaforma (o successivamente modifiicata).

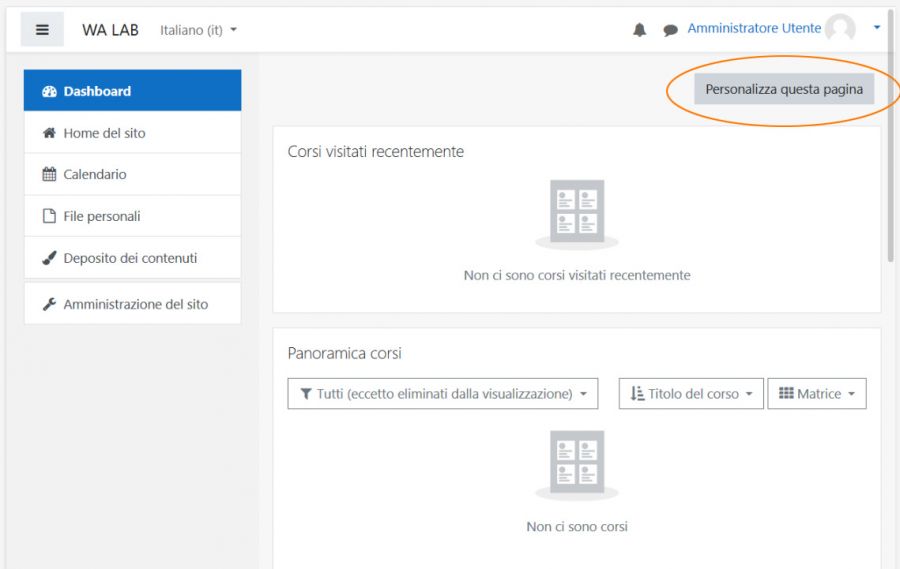
La prima pagina di accesso sarà la dashboard dell'utente amministratore, da non confondere con la home page generale vista prima.

La dashboard è la home page dell'utente, in questo caso l'amministratore, ed è personalizzabile dall'utente stesso, cliccando su "Personalizza questa pagina" che abbiamo evidenziato in arancione, attraverso l'inserimento di vari box riepilogativi come l'elenco dei corsi, gli utenti on line, l'agenda con il calendario corsi, ....
Oggi tuttavia ci occupiamo di layout della home page e poi del sito in generale, per cui clicchiamo sul pulsante "Home del sito" posto nel menu di sinistra.
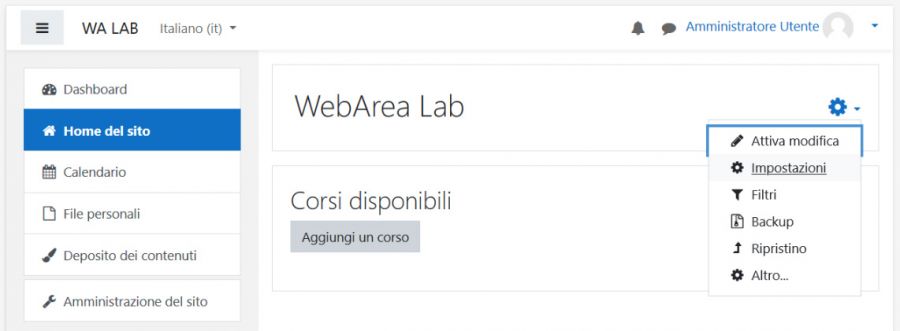
Nella Home, come possiamo vedere, è presente solo il nome del nostro sito e l'elenco dei corsi (al momento ancora vuoto).
Cliccate quindi nel pulsante a forma di ingranaggio posto a destra, e dal menu selezionate "Impostazioni".

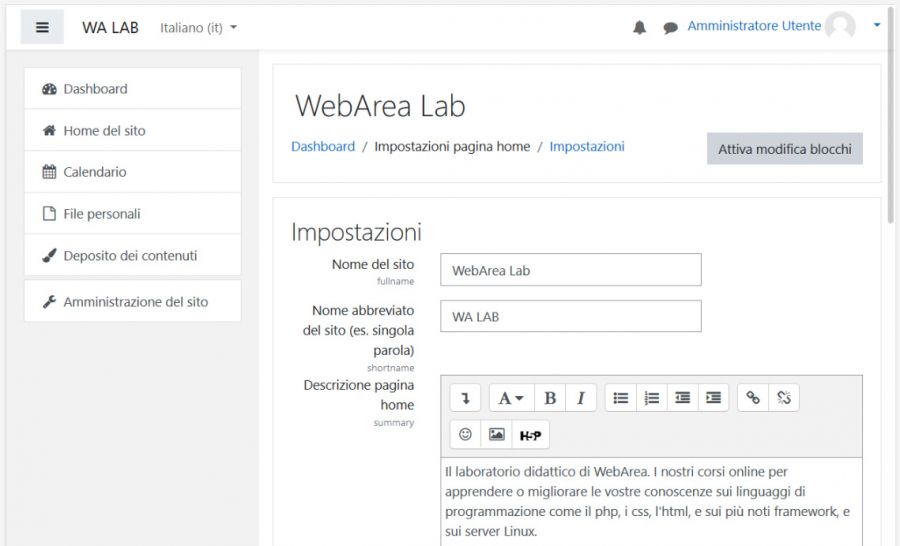
In questa pagina potete modificare il nome del sito, il nome breve che appare in altro a sinistra, un testo descrittivo da far appaire in home (che non appare di default ma ti spiego tra poco come fare per visualizzarlo).

Scorrete la pagina verso il basso per vedere tutte le opzioni disponibili per personalizzare la home.
Ad esempio possiamo aggiungere un box, detto "blocco" contentente le categorie. Possiamo infatti crere delle macro e sotto categorie, dove inserire i nostri corsi. Ad esempio una macrocategoria PHP, dove dentro inseriremo i corsi legati al linguaggio PHP, o una macrocategoria Sistemi operativi Linux, e delle sottocategorie dedicate ai singoli sistemi operativi (Centos, Ubuntu, .... ) ed all'interno di queste sotto categorie andremo ad inserire i nostri corsi.
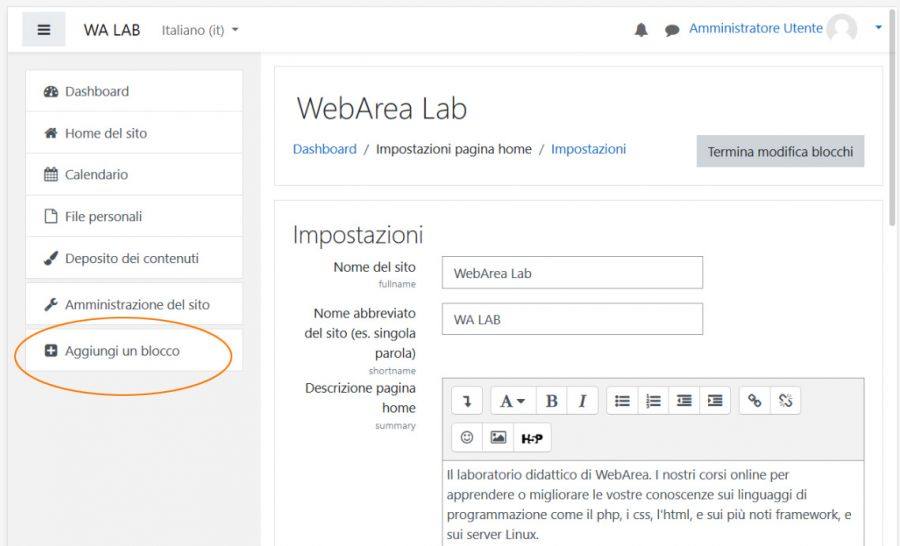
Oltre a queste opzioni è possibile inserirne altre. In alto a destra, infatti, c'è il pulsante "Attiva modifica blocchi". Cliccateci. E' apparso a sinistra un pulsante "Aggiungi un blocco".

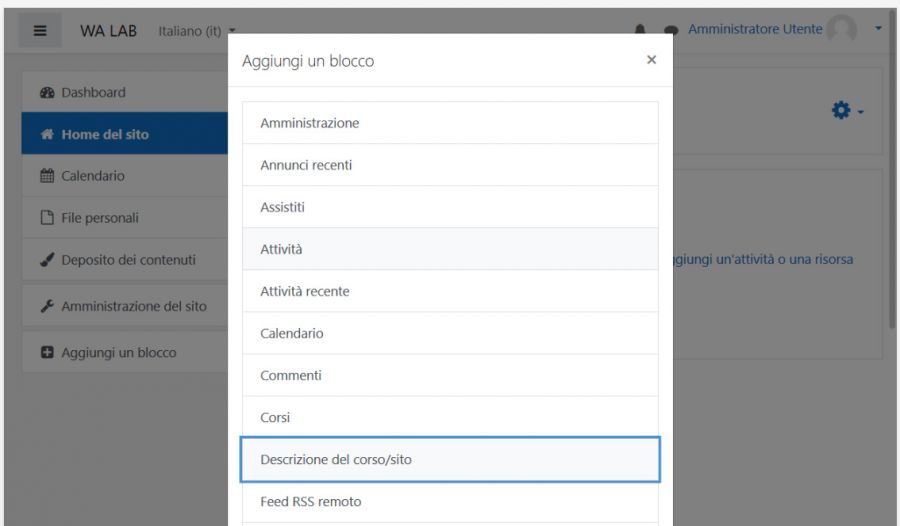
Bene, adesso torniamo in home page, e clicchiamo su questo pulsante "Aggiungi un blocco". Si aprirà un menu in overlay con tutti i possibili blocchi da aggiungere tra cui sbizzarrirci. Ad esempio, per visualizzare il testo descrittivo indicato prima dobbiamo utilizzare il box "Descrizione del sito/corso" che andremo a cliccare.

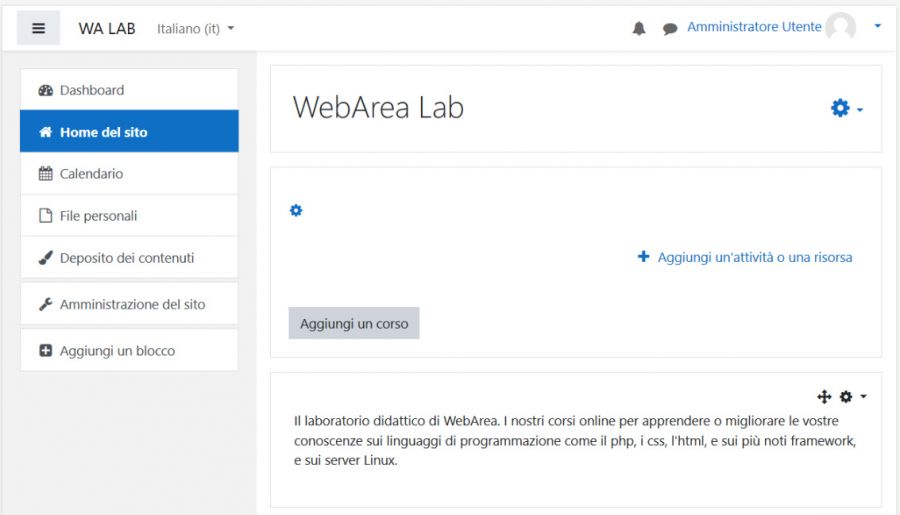
Dopo la selezione, in home è appare il nuovo blocco con il testo descrittivo!

Possiamo così aggiungere in home tutti i box che vogliamo, e poi spostare questi blocchi utilizzando l'icona di spostamento posta a destra, o configurare il blocco stesso cliccando sull'icona con l'ingranaggio e selezionando "Configura blocco ...."
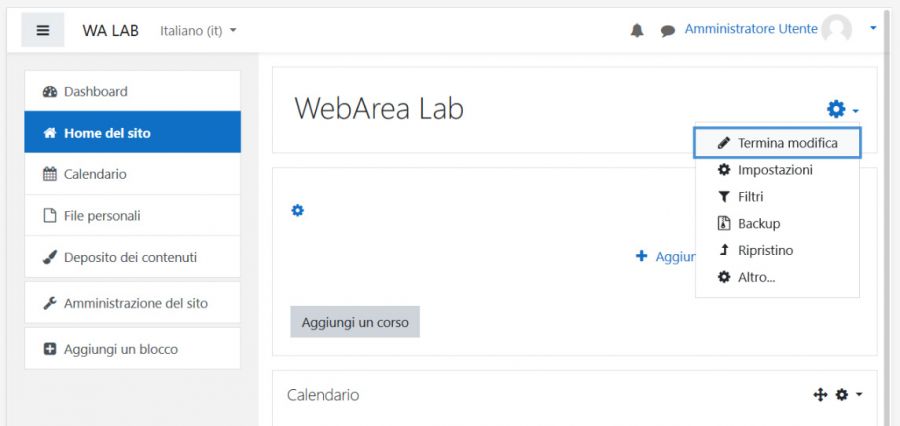
Aggiungete anche il blocco "Calendario", e poi spostatelo prima della "Descrizione del sito"
Quando avete finito con le modifiche dei blocchi della home page cliccate su "Termina modifica" posto in alto a destra, nel menu con l'ingranaggio.

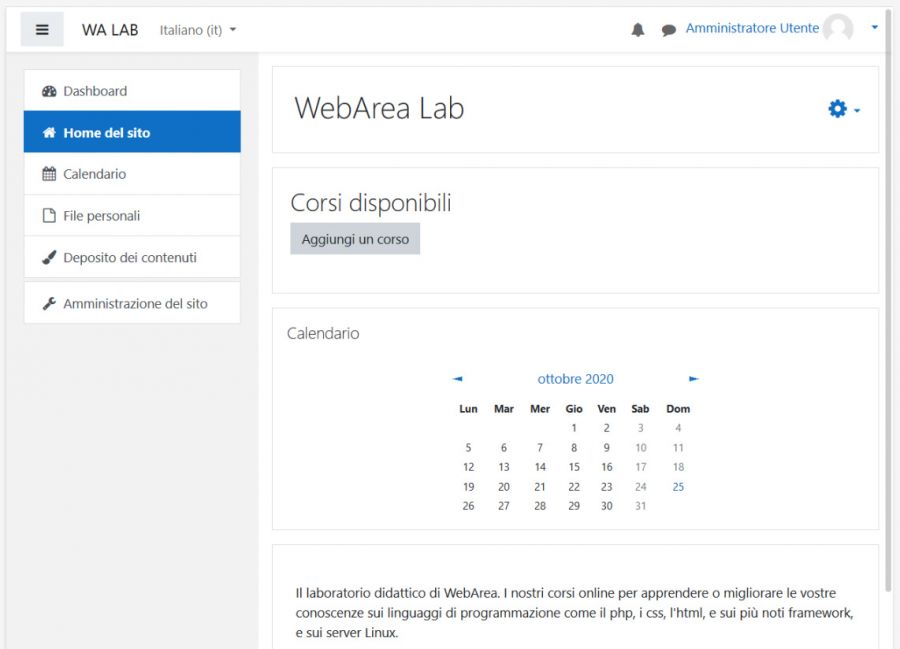
Ed ecco la nostra nuova home page!

Fino ad adesso ci siamo solo occupati di come riempire la nostra home page. Adesso la nostra attenzione si sposta sul layout cioè sull'aspetto grafico.
Modifica logo sito
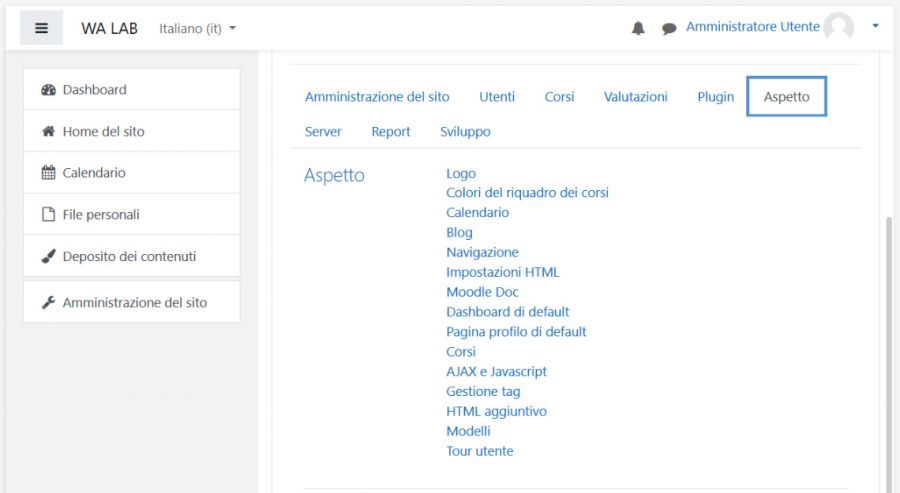
Cliccate sul pulsante "Amministrazione del sito" posto a sinistra, e poi su "Aspetto", ed infine su "Aspetto > Logo"

Dobbiamo caricare due loghi: uno grande che si vedrà in home page, ed uno piccolo che apparirà in alto a sinistra, di fianco al menu hamburger.
Non posso certo spiegare oggi come si elabora un logo con uno strumento grafico, quello che posso dirvi in estrema sintesi è che dovreste utilizzare un formato ".png" trasparente, cioè che abbiamo lo sfondo trasparente, in questo modo potrà adattarsi ai colori del sito. Inoltre, visto che la parte superiore del sito non è molto alta, è preferibile caricare un logo piccolo orizzontale, in modo da non creare una altezza eccessiva.
Salvate e guardate il risultato.
Modificare le impostazioni del tema di default
L'aspetto grafico del sito è definito dal layout, chiamato tema, scelto per il sito Moodle. Di default Moodle installa un tema chiamato "Boost".
Boost è basato su Bootstrap, noto framework utilizzato nella creazione di layout di siti responsive.
Vediamo come modificare il nostro tema, cliccando su "Aspetto > Temi > Boost".
Nelle impostazioni generale, tra le varie possibilità, possiamo cambiare il colore primario (il colore che evidenzierà ad esempio le voci di menu), oppure possiamo caricare una immagine di background che si andrà a posizionare dietro i vari "blocchi".
Se non siete esperti di fogli di stile non potete fare molto a livello di personalizzazione, in caso contrario potete creare i vostri stili agendo sui file scss del tema.
Parliamo di scss e non di css. I file scss sono una evoluzione dei css, che contengono variabili e regole nidificate. I file scss vanno poi trasformati in file css, attraverso dei compilatori e Moodle ha il suo compilatore.
La cartella in moodle in cui risiedono i file scss è la seguente
/theme/boost/scssQui sono presenti altre sottocartelle
- bootstrap: contiene i file del framework
- fontawesome: è un toolkit di icone utilizzato in moodle
- moodle: contiene i file che definiscono le varie sezioni di moodle
- preset: contiene il file "default.scss" che racchiude una serie di variabili che definiscono i colori utilizzati nel tema
Questo non è un corso di css, per cui lascio a voi il compito di studiarvi i file presenti in queste cartelle, che potete modificare direttamente, anche se è preferibile creare un nuovo tema, copiando la cartella "boost", crearndone una nuova e poi modificando in questa i file.
Creazione nuovo tema
Cloniamo il tema "boost" e creiamo una cartella chiamata "miotest" che conterrà quindi gli stessi file di "boost".
Adesso iniziamo con le prime modifiche, iniziando con il file "version.php" in cui abbiamo il nome del componente del plugin, cioè il nome del tema, che deve inziare sempre con "theme_". In nostro tema si chiama "test" per cui indicheremo "theme_test
$plugin->component = 'theme_miotest';Passiamo poi al file "config.php" al cui interno modifichiamo il nome del tema
$THEME->name = 'miotest';Ed ancora, nella directory
/theme/test/lang/entroviamo il file "theme_boost.php", contentente delle traduzioni, che va rinominato in "theme_test.php", ed all'interno modificate il valore "Boost" di questa variabile con "Miotest"
$string['pluginname'] = 'Miotest';Adesso, utilizzando il vostro editor preferito, ad esempio SublimeText o VisualStudioCode, dovete effetturare un "find&replace", e sostituire a tutte le occorrenze "theme_boost" con "theme_test", in tutti i file presenti nella cartella del tema.
Effettuate poi un ulteriore "find&replace", e sostituire a tutte le occorrenze "boost" minuscole con "miotest", in tutti i file presenti nella cartella del tema.
Infine nella cartella "pix" è presente una "favicon.ico" ed una immagine miniatura del nuovo layout "screeshot.jpg", che verrà visualizzata quando andremo a cambiare tema dal pannello di amministrazione. Se vuoi modifica questa immagine.
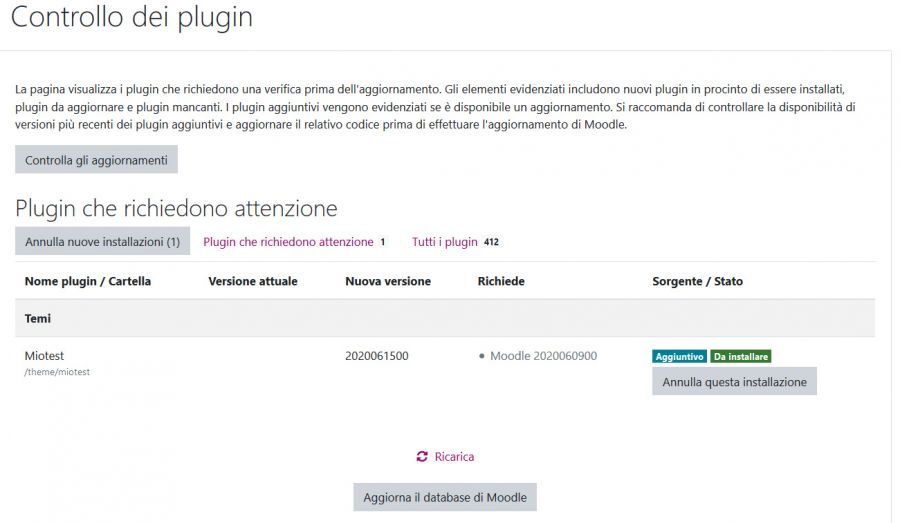
Dopo aver clonato il tema, aggiorniamo la pagina di amministrazione, ed apparirà questa schermata

Clicca su "Aggiorna il database di Moodle" e prosegui nelle schermate fino ad ultimare l'installazione del nuovo tema.
Terminata l'installazione, vediamo nel prossimo paragrafo come passare dal tema di default "Boost" al nostro tema "Miotest"
Cambiare tema
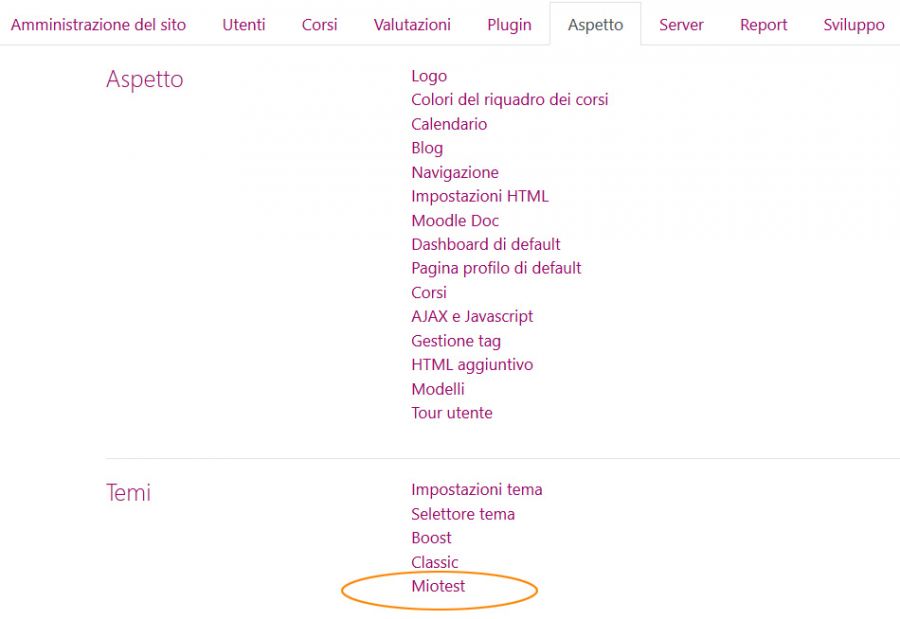
Andate su "Amministrazione del sito > Aspetto" e nei "Temi" apparirà il nuovo tema "Miotest" appena creato.

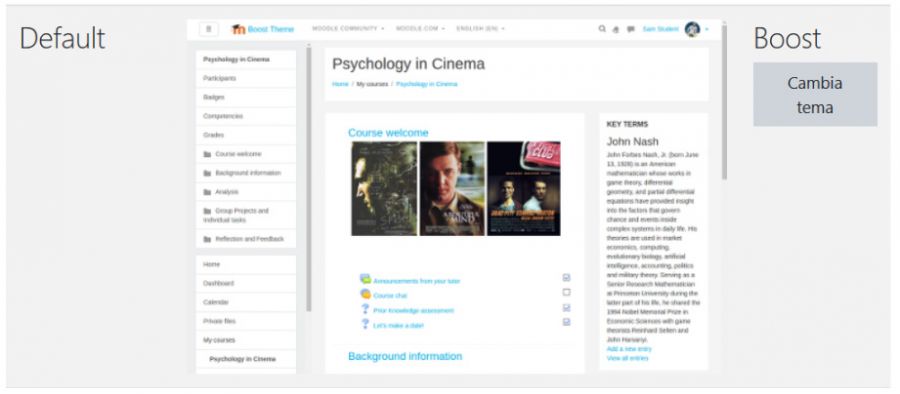
Cliccate su "Selettore tema": vedrete il tema di default installato, cioè "Boost" ed alla destra il pulsante "Cambia tema"

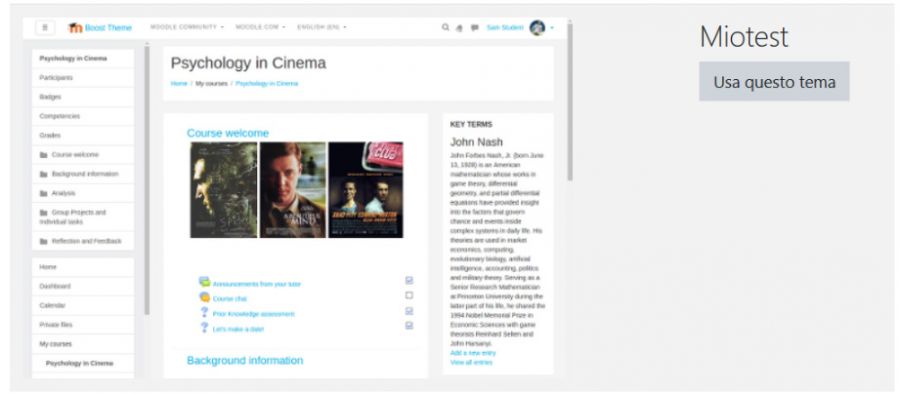
Cliccate su "Cambia tema": apparirà la lista dei temi disponibili evidenziati da una immagine rappresentativa (l'immagine "screeshot.jpg" che vi avevo detto di modificare nella cartella "px"). Individuate il nuovo tema "Miotest" e cliccate su "Usa questo tema"

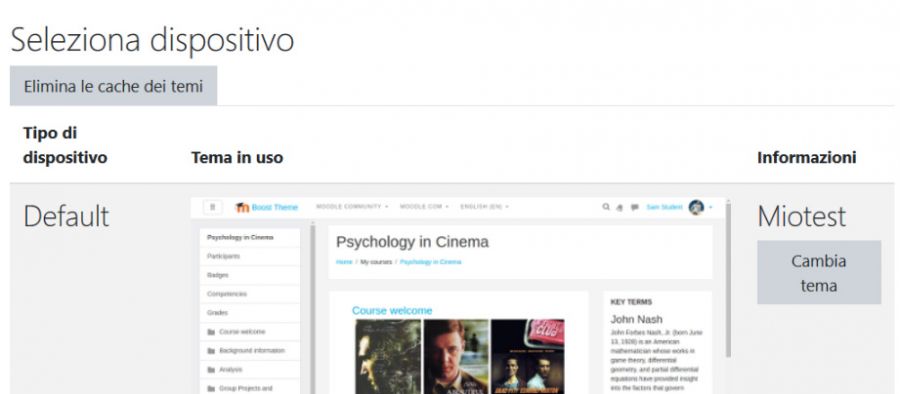
Confermate il nuovo tema, ed avete finito. Il tema "Miotest" è adesso il tema di default.
Per sicurezza, svuotate la cache di Moodle cliccando su "Elimina la cache dei temi", in questo modo sarete certi che tutti i file del nuovo tema saranno correttamente caricati.

La procedura di modifica di un tema è analoga a qualunque nuovo tema vogliamo installare, sia che si tratti di un tema creato da noi, che scaricato da fonti esterni gratutite o a pagamento.
Da questa pagina del sito Moodle potete scaricare vari temi.















